For your first ASP.NET exercise, we’ll create the simple example shown in below Figure . We’ll go though the process of creating this page step by step.
Figure : An exciting preview of your first ASP.NET page!
To create this page in Visual Web Developer, you’ll need to follow a few simple steps:
1. Start Visual Web Developer, and choose File > New Web Site (or hit the default keyboard shortcut, Shift+Alt+N).
2. Choose ASP.NET Web Site for the template and File System for the location type. This location type tells Visual Web Developer to create the project in a physical folder on your disk, and execute that project using the integrated web server.
3. Choose the language in which you prefer to code your pages. Although ASP.NET allows you to code different pages inside a project in different languages, for the sake of simplicity we’ll generally assume you work with a single language.
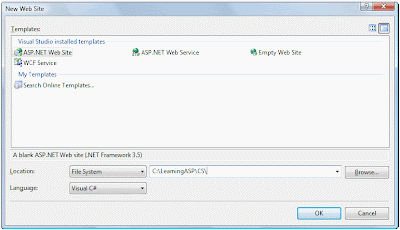
4. If you chose C# for the language, type C:\LearningASP\CS\for the folder location where you want to store the files for this exercise. If you prefer VB.NET, choose C:\LearningASP\VB\. You can choose any location you like. Figure shows the C# version of the selection.
Figure : Starting a new ASP.NET Web Site project with Visual Web Developer
Figure : Your new project in Visual Web Developer
5. After clicking OK, Visual Web Developer will create the project with a basic structure. Your project contains an empty App_Data folder, a basic Default.aspx file, and a basic configuration file, Web.config—see above Figure We’ll discuss each of them in detail a bit later on, but right now, let’s dive in and create our first ASP.NET web page.
The main panel in the Visual Web Developer interface is the page editor, in which you’ll see the HTML source of the Default.aspx web page. Edit the title of the page to something more specific than Untitled Page, such as Welcome to Build Your Own ASP.NET 3.5 Web Site!:
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Welcome to Build Your Own ASP.NET 3.5 Web Site!
</title>
</head>
Loading the Default.aspx page in a web browser now would open an empty page; this makes sense, since we didn’t add any content to this page! Let’s modify the page by adding the highlighted:
<body>
<form id="form1" runat="server">
<div>
<p>Hello there!</p>
<p>
The time is now:
<asp:Label ID="myTimeLabel" runat="server" />
</p>
</div>
</form>
</body>
</html>
Although our little page isn’t yet finished (our work with the Label control isn’t over), let’s execute the page to ensure we’re on the right track. Hit F5 or go to Debug menu.
The first time you do this, Visual Web Developer will let you know that your project isn’t configured for debugging, and it’ll offer to make the necessary change to the configuration (Web.config) file for you—see below Figure Confirm the change by clicking OK.
Figure : Enabling project debugging in Visual Web Developer
If Script Debugging is not enabled in Internet Explorer, you’ll get the dialog shown in below Figure . Check the Don’t show this dialog again checkbox, and click Yes.
Figure : Enabling script debugging in Internet Explorer
After all the notifications are out of the way, you should get a page like that in below Figure :
Figure : Executing your first ASP.NET web page
You can now close the Internet Explorer window. Visual Web Developer will automatically detect this action and will cancel debugging mode, allowing you to start editing the project again. Now let’s do something with that Label control.
For our first dynamic web page using ASP.NET, let’s write some code that will display the current time inside the Label control. That mightn’t sound very exciting, but it’s only for the purposes of this simple demonstration; don’t worry, we’ll reach the good stuff before too long. To programmatically manipulate the Label control, you’ll have to write some C# or VB.NET code, depending on the language you’ve chosen when creating the project. As suggested earlier in this chapter, ASP.NET allows web forms (.aspx pages) to contain C# or VB.NET code, or they can use separate files named code-behind files for storing this code. The Default.aspx file that was generated for you when creating the project was created with a code-behind file, and we want to edit that file now. There are many ways in which you can open that file. You can click the View Code icon at the top of the Solution Explorer window, you can right-click the Default.aspx file in Solution Explorer and choose View Code, or you can click the + symbol to expand the Default.aspx entry. No matter how you open this file, it should look like below Figure if you’re using C#, or like Figure 1.14 if you’re using VB.NET.
Figure : Default.aspx.cs in Visual Web Developer
Figure : Default.aspx.vb in Visual Web Developer
Looking at above two figures you can see that the C# version contains a definition for a method called Page_Load, while the VB.NET version doesn’t. This is the method that executes automatically when the project is executed, and we want to use it to write the code that will display the current time inside the Label control.
Figure : Default.aspx in Design view in Visual Web Developer
If you’re using VB.NET, you’ll need to generate the Page_Load method first. The easiest way to have Visual Web Developer generate Page_Load for you is to open Default.aspx—not its code-behind file—and switch to Design view (as shown in Figure 1.15). If you double-click on an empty place on the form, an empty Page_Load method will be created in the code-behind file for Default.aspx.
Now edit the Page_Load method so that it looks like this, selecting the version that applies to your chosen language:
Visual Basic LearningASP\VB\Default.aspx.vb(excerpt)
Partial Class _Default
Inherits System.Web.UI.Page
Protected Sub Page_Load(ByVal sender As Object,
ByVal e As System.EventArgs)
Handles Me.Load
myTimeLabel.Text = DateTime.Now.ToString()
End Sub
End Class
C# LearningASP\CS\Default.aspx.cs(excerpt)
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
myTimeLabel.Text = DateTime.Now.ToString();
}
}
If you’ve never done any server-side programming before, the code may look a little scary. But before we analyze it in detail, let’s load the page and test that it works for real. To see your dynamically generated web page content in all its glory, hit F5 to execute the project again, and see the current date and time, as depicted in below Figure .
Figure : Loading Default.aspx with a Label element with dynamically generated content
Both versions of the page achieve exactly the same thing. You can even save them both, giving each a different filename, and test them separately. Alternatively, you can create two Visual Web Developer projects one for C# code, in C:\LearningASP\CS, and one for VB.NET code, in C:\LearningASP\VB.
So how does the code work? Let’s break down some of the elements that make up the page. We’re defining a method called Page_Load, in both languages:
Visual Basic LearningASP\VB\Default.aspx.vb(excerpt)
Protected Sub Page_Load(ByVal sender As Object,
ByVal e As System.EventArgs)
Handles Me.Load
C# LearningASP\CS\Default.aspx.cs(excerpt)
protected void Page_Load(object sender, EventArgs e)
{
I won’t go into too much detail here. For now, all you need to know is that you can write script fragments that are run in response to different events, such as a button being clicked or an item being selected from a drop-down. What the first line of code basically says is, “execute the following script whenever the page is loaded.” Note that C# groups code into blocks with curly braces ({and }), while Visual Basic uses statements such as End Sub to mark the end of a particular code sequence. So, the curly brace ({) in the C# code above marks the start of the script that will be executed when the page loads for the first time.
Here’s the line that actually displays the time on the page:
Visual Basic LearningASP\VB\Default.aspx.vb(excerpt)
myTimeLabel.Text = DateTime.Now.ToString()
C# LearningASP\CS\Default.aspx.cs(excerpt)
myTimeLabel.Text = DateTime.Now.ToString();
As you can see, these .NET languages have much in common, because they’re both built on the .NET Framework. In fact, the only difference between the ways the two languages handle the above line is that C# ends lines of code with a semicolon (;). In plain English, here’s what this line says:
Set the Text of myTimeLabel to the current date and time, expressed as text
Note that myTimeLabelis the value we gave for the idattribute of the <asp:Label/> tag where we want to show the time. So, myTimeLabel.Text, or the Text property of myTimeLabel, refers to the text that will be displayed by the tag. DateTime is a class that’s built into the .NET Framework; it lets you perform all sorts of useful functions with dates and times. The .NET Framework has thousands of these classes, which do countless handy things. The classes are collectively known as the .NET Framework Class Library.
The DateTime class has a property called Now, which returns the current date and time. This Now property has a method called ToString, which expresses that date and time as text (a segment of text is called a string in programming circles). Classes, properties, and methods: these are all important words in the vocabulary of any programmer, and we’ll discuss them in more detail a little later in the book. For now, all you need to take away from this discussion is that DateTime.Now.To-String() will give you the current date and time as a text string, which you can then tell your <asp:Label/> tag to display.
The rest of the script block simply ties up loose ends. The End Sub in the VB code, and the } in the C# code, mark the end of the script that’s to be run when the page is loaded:
Visual Basic LearningASP\VB\Default.aspx.vb(excerpt)
End Sub
C# LearningASP\CS\Default.aspx.cs(excerpt)
}
One final thing that’s worth investigating is the code that ASP.NET generated for you. It’s clear by now that your web browser receives only HTML (no server-side code!), so what kind of HTML was generated for that label? The answer is easy to find! With the page displayed in your browser, you can use the browser’s View Source feature to view the page’s HTML code. Here’s what you’ll see:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>
Welcome to Build Your Own ASP.NET 3.5 Web Site!
</title>
</head>
<body>
<form name="form1" method="post" action="Default.aspx"id="form1">
<div>
<input type="hidden" name="__VIEWSTATE" id="__VIEWSTATE"value="…" />
</div>
<div>
<p>Hello there!</p>
<p>
The time is now:
<span id="myTimeLabel">5/13/2008 3:10:38 PM</span>
</p>
</div>
</form>
</body>
</html>
Notice that all the ASP.NET code has gone? Even the <asp:Label/> tag has been replaced by a <span> tag (which has the same id attribute as the <asp:Label/> tag we used) that contains the date and time. There’s a mysterious hidden inputelement named __VIEWSTATE that is used by ASP.NET for certain purposes, but we’ll ignore it for now. (Don’t worry, we’ll discuss it a bit later in the book!)
That’s how ASP.NET works. From the web browser’s point of view, there’s nothing special about an ASP.NET page; it’s just plain HTML like any other. All the ASP.NET code is run by your web server and converted to plain HTML that’s sent to the browser. So far, so good, but the example above was fairly simple. The next chapter will get a bit more challenging as we investigate some valuable programming concepts.
Figure : An exciting preview of your first ASP.NET page!
To create this page in Visual Web Developer, you’ll need to follow a few simple steps:
1. Start Visual Web Developer, and choose File > New Web Site (or hit the default keyboard shortcut, Shift+Alt+N).
2. Choose ASP.NET Web Site for the template and File System for the location type. This location type tells Visual Web Developer to create the project in a physical folder on your disk, and execute that project using the integrated web server.
3. Choose the language in which you prefer to code your pages. Although ASP.NET allows you to code different pages inside a project in different languages, for the sake of simplicity we’ll generally assume you work with a single language.
4. If you chose C# for the language, type C:\LearningASP\CS\for the folder location where you want to store the files for this exercise. If you prefer VB.NET, choose C:\LearningASP\VB\. You can choose any location you like. Figure shows the C# version of the selection.
Figure : Starting a new ASP.NET Web Site project with Visual Web Developer
Figure : Your new project in Visual Web Developer
5. After clicking OK, Visual Web Developer will create the project with a basic structure. Your project contains an empty App_Data folder, a basic Default.aspx file, and a basic configuration file, Web.config—see above Figure We’ll discuss each of them in detail a bit later on, but right now, let’s dive in and create our first ASP.NET web page.
The main panel in the Visual Web Developer interface is the page editor, in which you’ll see the HTML source of the Default.aspx web page. Edit the title of the page to something more specific than Untitled Page, such as Welcome to Build Your Own ASP.NET 3.5 Web Site!:
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Welcome to Build Your Own ASP.NET 3.5 Web Site!
</title>
</head>
Loading the Default.aspx page in a web browser now would open an empty page; this makes sense, since we didn’t add any content to this page! Let’s modify the page by adding the highlighted:
<body>
<form id="form1" runat="server">
<div>
<p>Hello there!</p>
<p>
The time is now:
<asp:Label ID="myTimeLabel" runat="server" />
</p>
</div>
</form>
</body>
</html>
Although our little page isn’t yet finished (our work with the Label control isn’t over), let’s execute the page to ensure we’re on the right track. Hit F5 or go to Debug menu.
The first time you do this, Visual Web Developer will let you know that your project isn’t configured for debugging, and it’ll offer to make the necessary change to the configuration (Web.config) file for you—see below Figure Confirm the change by clicking OK.
Figure : Enabling project debugging in Visual Web Developer
If Script Debugging is not enabled in Internet Explorer, you’ll get the dialog shown in below Figure . Check the Don’t show this dialog again checkbox, and click Yes.
Figure : Enabling script debugging in Internet Explorer
After all the notifications are out of the way, you should get a page like that in below Figure :
Figure : Executing your first ASP.NET web page
You can now close the Internet Explorer window. Visual Web Developer will automatically detect this action and will cancel debugging mode, allowing you to start editing the project again. Now let’s do something with that Label control.
For our first dynamic web page using ASP.NET, let’s write some code that will display the current time inside the Label control. That mightn’t sound very exciting, but it’s only for the purposes of this simple demonstration; don’t worry, we’ll reach the good stuff before too long. To programmatically manipulate the Label control, you’ll have to write some C# or VB.NET code, depending on the language you’ve chosen when creating the project. As suggested earlier in this chapter, ASP.NET allows web forms (.aspx pages) to contain C# or VB.NET code, or they can use separate files named code-behind files for storing this code. The Default.aspx file that was generated for you when creating the project was created with a code-behind file, and we want to edit that file now. There are many ways in which you can open that file. You can click the View Code icon at the top of the Solution Explorer window, you can right-click the Default.aspx file in Solution Explorer and choose View Code, or you can click the + symbol to expand the Default.aspx entry. No matter how you open this file, it should look like below Figure if you’re using C#, or like Figure 1.14 if you’re using VB.NET.
Figure : Default.aspx.cs in Visual Web Developer
Figure : Default.aspx.vb in Visual Web Developer
Looking at above two figures you can see that the C# version contains a definition for a method called Page_Load, while the VB.NET version doesn’t. This is the method that executes automatically when the project is executed, and we want to use it to write the code that will display the current time inside the Label control.
Figure : Default.aspx in Design view in Visual Web Developer
If you’re using VB.NET, you’ll need to generate the Page_Load method first. The easiest way to have Visual Web Developer generate Page_Load for you is to open Default.aspx—not its code-behind file—and switch to Design view (as shown in Figure 1.15). If you double-click on an empty place on the form, an empty Page_Load method will be created in the code-behind file for Default.aspx.
Now edit the Page_Load method so that it looks like this, selecting the version that applies to your chosen language:
Visual Basic LearningASP\VB\Default.aspx.vb(excerpt)
Partial Class _Default
Inherits System.Web.UI.Page
Protected Sub Page_Load(ByVal sender As Object,
ByVal e As System.EventArgs)
Handles Me.Load
myTimeLabel.Text = DateTime.Now.ToString()
End Sub
End Class
C# LearningASP\CS\Default.aspx.cs(excerpt)
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
myTimeLabel.Text = DateTime.Now.ToString();
}
}
If you’ve never done any server-side programming before, the code may look a little scary. But before we analyze it in detail, let’s load the page and test that it works for real. To see your dynamically generated web page content in all its glory, hit F5 to execute the project again, and see the current date and time, as depicted in below Figure .
Figure : Loading Default.aspx with a Label element with dynamically generated content
Both versions of the page achieve exactly the same thing. You can even save them both, giving each a different filename, and test them separately. Alternatively, you can create two Visual Web Developer projects one for C# code, in C:\LearningASP\CS, and one for VB.NET code, in C:\LearningASP\VB.
So how does the code work? Let’s break down some of the elements that make up the page. We’re defining a method called Page_Load, in both languages:
Visual Basic LearningASP\VB\Default.aspx.vb(excerpt)
Protected Sub Page_Load(ByVal sender As Object,
ByVal e As System.EventArgs)
Handles Me.Load
C# LearningASP\CS\Default.aspx.cs(excerpt)
protected void Page_Load(object sender, EventArgs e)
{
I won’t go into too much detail here. For now, all you need to know is that you can write script fragments that are run in response to different events, such as a button being clicked or an item being selected from a drop-down. What the first line of code basically says is, “execute the following script whenever the page is loaded.” Note that C# groups code into blocks with curly braces ({and }), while Visual Basic uses statements such as End Sub to mark the end of a particular code sequence. So, the curly brace ({) in the C# code above marks the start of the script that will be executed when the page loads for the first time.
Here’s the line that actually displays the time on the page:
Visual Basic LearningASP\VB\Default.aspx.vb(excerpt)
myTimeLabel.Text = DateTime.Now.ToString()
C# LearningASP\CS\Default.aspx.cs(excerpt)
myTimeLabel.Text = DateTime.Now.ToString();
As you can see, these .NET languages have much in common, because they’re both built on the .NET Framework. In fact, the only difference between the ways the two languages handle the above line is that C# ends lines of code with a semicolon (;). In plain English, here’s what this line says:
Set the Text of myTimeLabel to the current date and time, expressed as text
Note that myTimeLabelis the value we gave for the idattribute of the <asp:Label/> tag where we want to show the time. So, myTimeLabel.Text, or the Text property of myTimeLabel, refers to the text that will be displayed by the tag. DateTime is a class that’s built into the .NET Framework; it lets you perform all sorts of useful functions with dates and times. The .NET Framework has thousands of these classes, which do countless handy things. The classes are collectively known as the .NET Framework Class Library.
The DateTime class has a property called Now, which returns the current date and time. This Now property has a method called ToString, which expresses that date and time as text (a segment of text is called a string in programming circles). Classes, properties, and methods: these are all important words in the vocabulary of any programmer, and we’ll discuss them in more detail a little later in the book. For now, all you need to take away from this discussion is that DateTime.Now.To-String() will give you the current date and time as a text string, which you can then tell your <asp:Label/> tag to display.
The rest of the script block simply ties up loose ends. The End Sub in the VB code, and the } in the C# code, mark the end of the script that’s to be run when the page is loaded:
Visual Basic LearningASP\VB\Default.aspx.vb(excerpt)
End Sub
C# LearningASP\CS\Default.aspx.cs(excerpt)
}
One final thing that’s worth investigating is the code that ASP.NET generated for you. It’s clear by now that your web browser receives only HTML (no server-side code!), so what kind of HTML was generated for that label? The answer is easy to find! With the page displayed in your browser, you can use the browser’s View Source feature to view the page’s HTML code. Here’s what you’ll see:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>
Welcome to Build Your Own ASP.NET 3.5 Web Site!
</title>
</head>
<body>
<form name="form1" method="post" action="Default.aspx"id="form1">
<div>
<input type="hidden" name="__VIEWSTATE" id="__VIEWSTATE"value="…" />
</div>
<div>
<p>Hello there!</p>
<p>
The time is now:
<span id="myTimeLabel">5/13/2008 3:10:38 PM</span>
</p>
</div>
</form>
</body>
</html>
Notice that all the ASP.NET code has gone? Even the <asp:Label/> tag has been replaced by a <span> tag (which has the same id attribute as the <asp:Label/> tag we used) that contains the date and time. There’s a mysterious hidden inputelement named __VIEWSTATE that is used by ASP.NET for certain purposes, but we’ll ignore it for now. (Don’t worry, we’ll discuss it a bit later in the book!)
That’s how ASP.NET works. From the web browser’s point of view, there’s nothing special about an ASP.NET page; it’s just plain HTML like any other. All the ASP.NET code is run by your web server and converted to plain HTML that’s sent to the browser. So far, so good, but the example above was fairly simple. The next chapter will get a bit more challenging as we investigate some valuable programming concepts.